
前言:
我写此篇文章是为了在比较老旧的项目中书写es6代码,例如fis项目、非webpack架构的JQuery项目等等,如果你是vue + webpack项目,请无视这篇文章:)
用web/phpstrom写老旧项目用es6的步骤:
1.打开phpstorm的命令行,运行命令:
npm install -g babel-cli
2. 在当前项目中安装
npm install --save-dev babel-preset-es2015
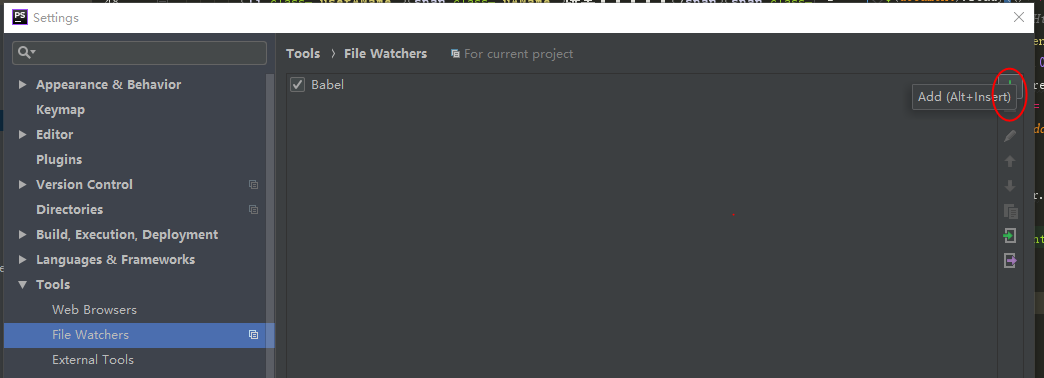
3.在File-settings-Tools-File Watcher中:
点击+号


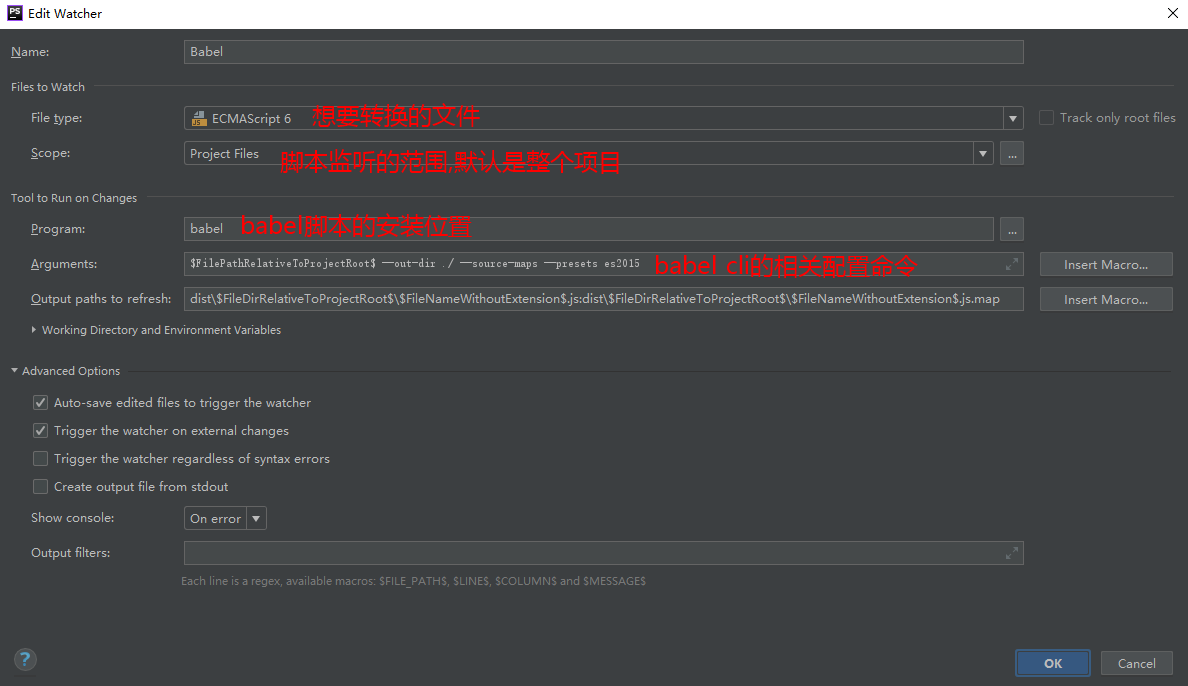
File Type:配置该监听器监听的文件类型,可以在Preferences > Editor > File types中配置Scope:配置该监听器的监听范围,可自定义新的范围,也可以使用Preferences > Appearance & Behavior > ScopesProgram:babel的安装位置Arguments:命令执行参数,参见Babel CLIWorking directory:babel命令执行的位置,默认为文件所在目录
我在此处是将后缀为.es6的文件进行编译,设置--out-dir ./ 设置输出目录为在当前.es6相同的目录中,然后在html中引入的是.js后缀的es5文件就可以愉快的写es6了
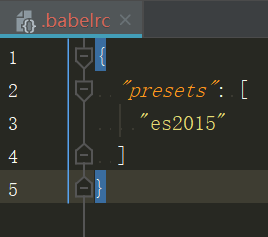
4. .babelrc文件
我们可以通过在根目录设置.babelrc文件去配置babel编译的结果

参考: https://blog.csdn.net/zhoubo5692/article/details/78414713